こんにちは、hirakoです。
今回は、パソコンがニガテな人でも作れる『飲食店のメニュー表の作り方』をご紹介します。
先日、飲食店に勤める夫の代わりに、飲食店の『メニュー表』を作りました。

夫のように、飲食業界でずっと働いてきた方はパソコンが苦手な人が多いのでは?と思い、
おせっかいではありますが、本当に簡単なメニュー表の作り方について、うっとおしいぐらい詳しく説明いたします!

「メニュー表をパソコンで自分で作りたい」
「こだわったメニュー表じゃなくていいのに、外注するのはもったいない」
と思っている方は、ぜひ以下の記事を参考に、メニュー表を自分で作ってみてください。
お役に立てれば嬉しいです!
飲食店のメニュー表をパソコンで作ってみよう!
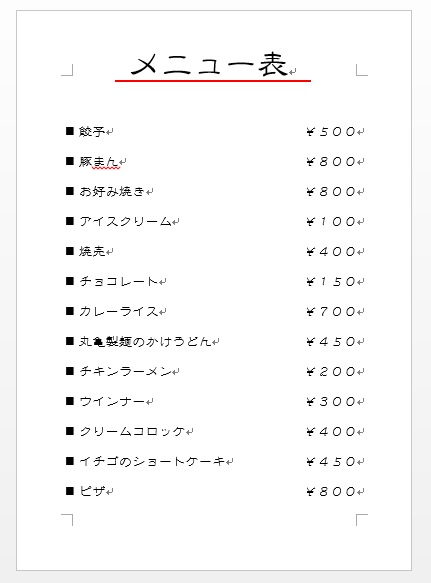
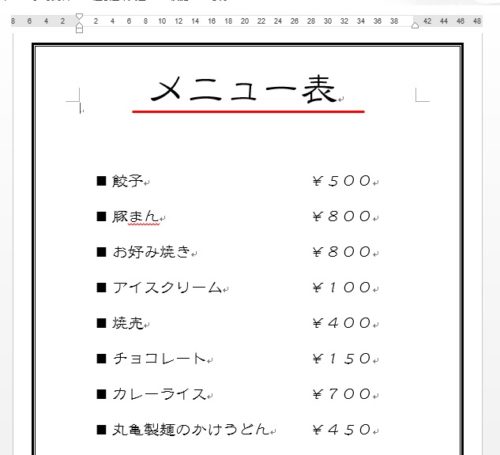
今回は、このようなメニュー表を作ってみました。

- Wordを使って作成
- A4サイズ
- 縦向き
- タイトルと内容だけのシンプルなメニュー表
です。

とってもシンプルな表ではありますが、字体をアレンジしたり、囲み線を入れるなど工夫することで、いい感じのメニュー表に仕上がります。
なにより、わざわざ外注しなくても、ご自分のパソコンで出来るのが嬉しいところです。
では、メニュー表の詳しい作り方をご紹介していきます。
ちなみに、メニューの内容はわたしのむすめの好物です。値段もテキトーです。
あしからず。
飲食店のメニュー表のパソコンでの作り方!初心者向けに詳しく説明します。
まずは、パソコンの電源を入れて、ワードを立ち上げましょう。
タイトル(『メニュー表』)の入力方法

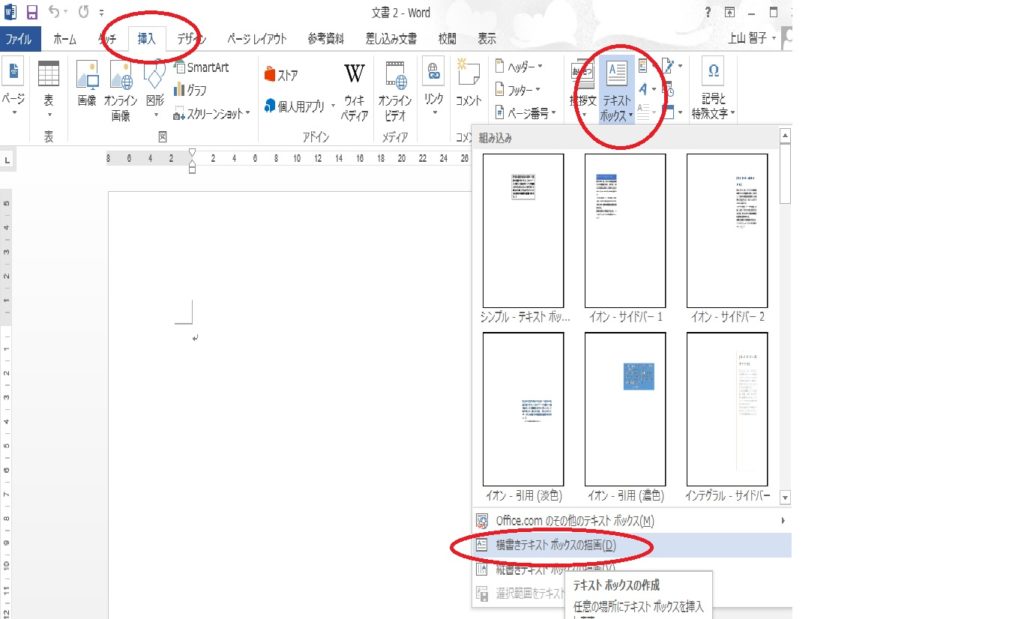
上のタブの「挿入」→「テキストボックス」→「横書きテキストボックスの描画」をクリックします。

ワードで、直接文字を打ち込むよりもデザインしやすいので、このやり方にしてます♪
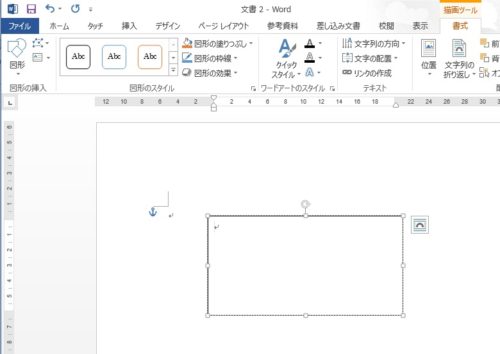
画面上でクリックしたまま、右斜め下にスライドしてください。

すると、文字が入力できるボックスができます。

タイトル「メニュー表」と入力します。
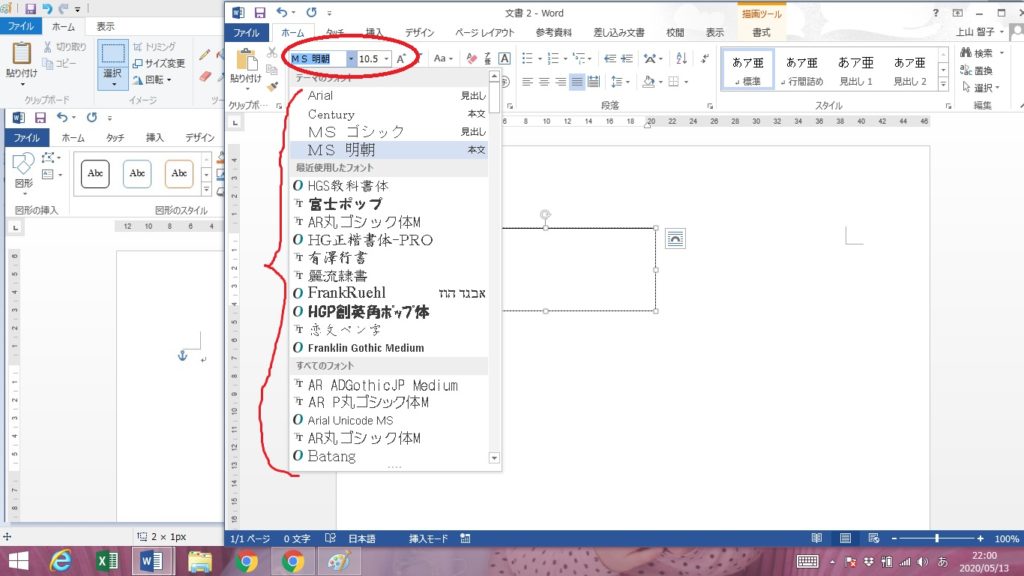
文字のフォントやサイズを変えるときは、上のタブの「ホーム」をクリックし、フォントカテゴリーにある「フォント」「サイズ」からお好みで選択してください。


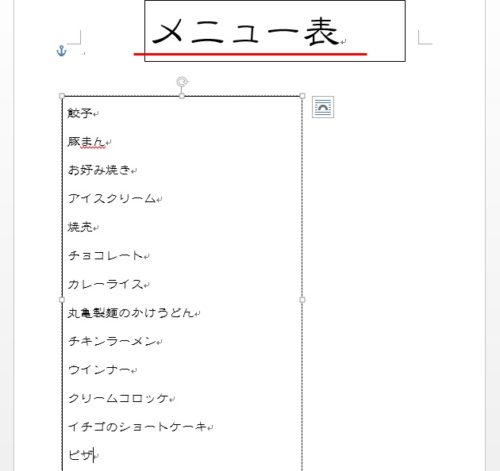
メニュー表の下に赤線を引きたい場合は?
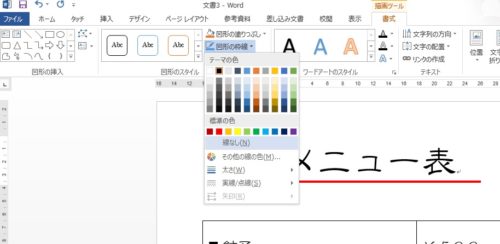
「挿入」→「図形」→「直線」を選択し、メニューの下に直線を引きます。

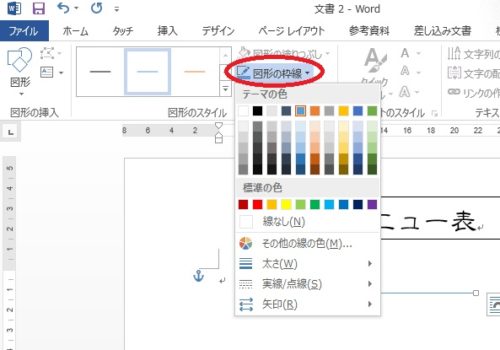
直線をダブルクリックし、「図形の枠線」をクリックすると、線の色や太さなどを自由に変更できます。

これで、タイトルは完成です!
次に、「メニュー内容」と「値段」を入力していきます。

メニュー内容の入力方法
先ほど作ったタイトルと同様に、テキストボックスを作ります。
上のタブの「挿入」→「テキストボックス」→「横書きテキストボックスの描画」をクリック。
画面上でクリックしたまま、右斜めしたにスライドしてください。
すると、文字が入力できるボックスができます。

そこにメニューの内容を、お好みのサイズとフォントで入力していきましょう。

すべて入力し終えたら、全体のバランスを見ながら、改めて文字サイズや行間を整えていきましょう。
文字サイズや行間の調節の仕方
文字サイズは、上のタブ「ホーム」→「フォント」カテゴリー内で調節できます。
行間に関しては、以下の方法で調節可能です。
行間を変えたい文字をすべて選択します。

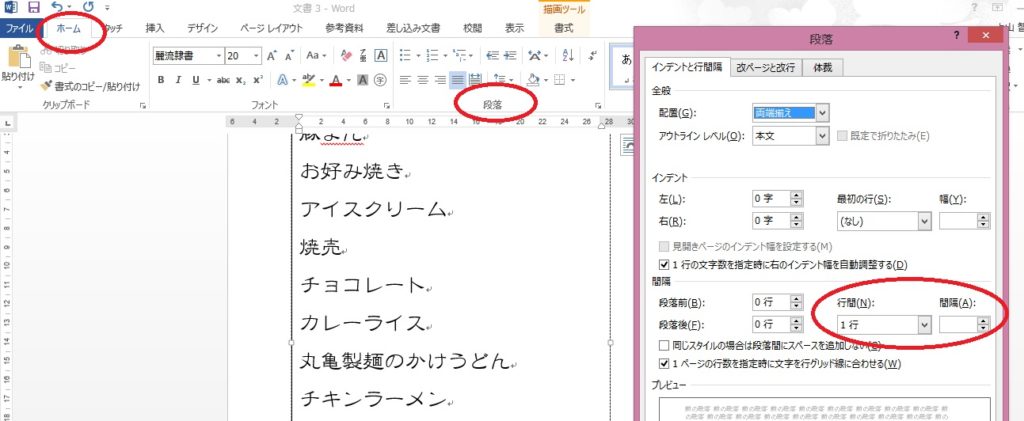
上のタブ「ホーム」→「段落」→右下の小さい矢印をクリックします。
「行間」「間隔」の数値を変えれば、行間が調節できます。
今回の場合は
- 行間→「最小値」
- 間隔→「45pt」
にしました。
メニュー内容を箇条書きマークを付けたい場合は?
見本のように、メニューの最初に「■」「●」などを付けたい場合、一度にまとめて付けられる方法があります。
箇条書きマークを付けたい文字を全て選択します。

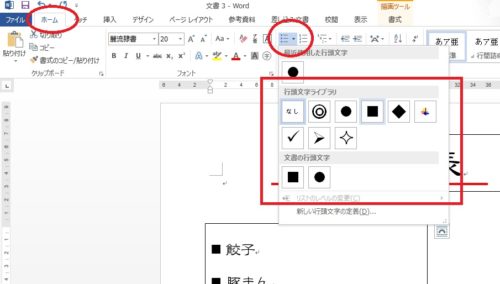
上のタブ「ホーム」→「段落」内の箇条書きの▼印をクリックします。
いろいろなパターンがあるので、好きなマークを選んでください。
好きなマークをクリックすると、すべてに箇条書きのマークがつきます。
値段の入力方法は?
先ほど入力したメニュー内容と「同じサイズ・フォント・行間」に調節するのはアトです。
まずは、値段をテキストボックスに入力しましょう。
上のタブの「挿入」→「テキストボックス」→「横書きテキストボックスの描画」をクリック。
画面上でクリックしたまま、右斜めしたにスライドしてください。
すると、文字が入力できるボックスができます。
値段を入力していきましょう。

次に、入力した「値段」を、「メニュー内容」と同じフォント・サイズ・行間に調節していきます。

まず、どれでもいいのでメニュー内容の文字を選択します。
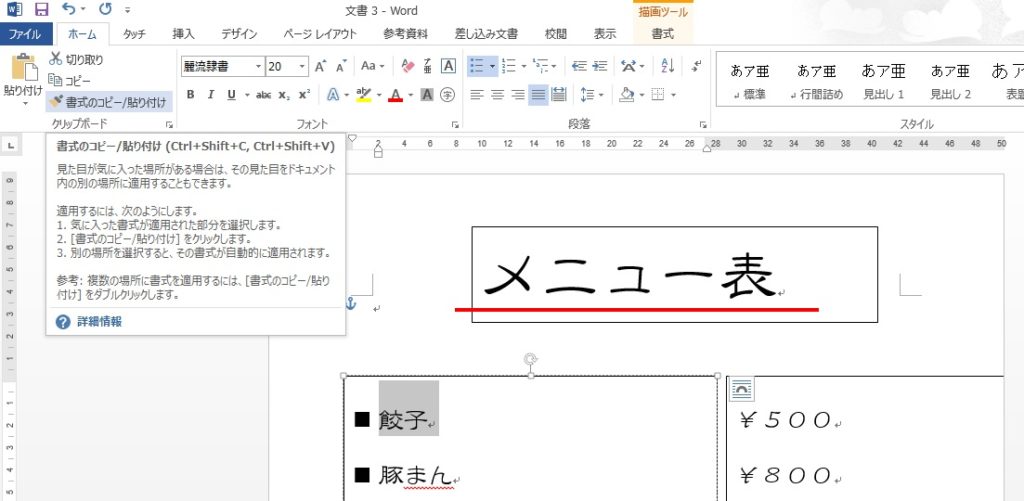
選択した状態で、上のタブ「ホーム」の「書式のコピー」をクリック。
ブラシのような小さく出てくるので、その状態のまま、値段をすべて選択してください。

箇条書きマークをメニュー内容につけている場合、箇条書きマークも一緒にコピーされます。
消す場合は、値段マークをすべて選択し、上のタブ「ホーム」→「段落」→箇条書きの中の「なし」を選択すれば消えます。
「メニュー内容」と「値段」の高さを揃えよう。
きっちり「メニュー内容」と「値段」の高さを揃えたい場合は、「配置」という機能を使います。

高さを揃えたい2つのテキストボックスを選択します。

上のタブ「ページレイアウト」→「配置」→「上揃え」を選択すると、高さが揃えられます。
バランスを整えてください。
最後にテキストボックスの枠を消しましょう!

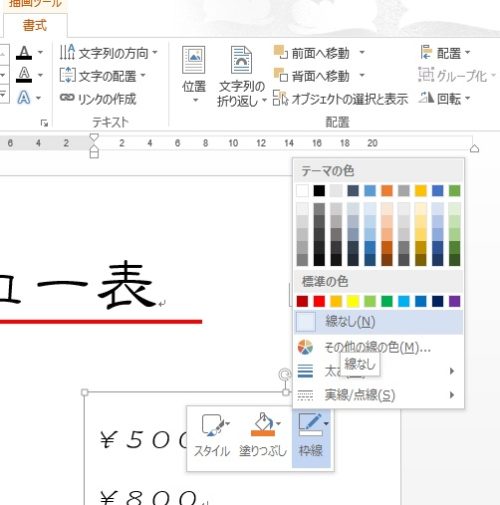
テキストボックスの枠をダブルクリックし、上のタブ「書式」→「図形の枠線」→「線なし」を選択してください。
テキストボックスの線が消えます。
テキストボックスの枠を消す、別の方法もあります。

テキストボックスの枠を選択し、右クリックします。
「枠線」→「線なし」を選択すると、テキストボックスが消えます。

アレンジ編:「ページ罫線」を入れてみよう!
シンプル過ぎるなーというときには、「ページ罫線」を入れてみるのがおすすめです。

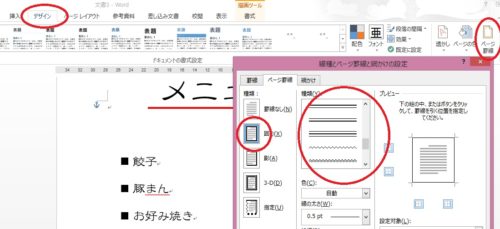
上のタブ「デザイン」→「ページ罫線」をクリックすると、ページの罫線(枠)を作ることができます。
デザインも数種類あり、色も選べますので、雰囲気がまた変わります。
↓こんなかんじです。

完成したら、印刷をしてください。
印刷したら、ラミネートしたり、壁紙に張り付けたり、イラストやコメントを手書きで付け加えたり、お好きなように使ってください。

飲食店のメニュー表は、パソコンで作れるようになろう!
上記で紹介したメニュー表は、ワードの基本的な知識があれば30分かからずにできます。
今後、メニュー表や張り紙、チラシなどを作る予定なのであれば、パソコンの基礎は身に付けておいたほうがいいです。
- 業者さんに頼まなくていいので、費用や時間が省ける
- 簡単なものなら、自分の思い通りのものがすぐできる
からです。
飲食店で働かれている人は、普段、めちゃくちゃ忙しいとは思います。
夫もそうなので。
でも、ぜひ自分のために、時間を作ってパソコンの勉強をしてみてください。
一生、皆さんの仕事を助けてくれる“役立つスキル”です!
今はコロナの影響で、飲食店の皆さんは大変かと思いますが、、
わたしは何もできませんが、少しでもこちらの記事が役に立つことを祈っています。
売上管理表の詳しい作り方も紹介してます。
よければご参考にしてください。